Personalización de plantillas en Blogger
En la lección anterior hemos visto como podemos seleccionar una plantilla para nuestro blog. En esta lección veremos como podemos personalizar el aspecto de nuestras entradas.
Primeramente, vaya a la sección plantillas y pulse en el botón personalizar
 |
| Figura 31- Plantillas |
Le aparecera una pantalla similar a esta:
 |
| Figura 31- Diseñador de Plantillas |
Esta sección de Blogger esta dividida principalmente en dos subsecciones:
- Panel de opciones: Es el panel superior donde se encuentran las opciones de personalización del aspecto de nuestro blog.
- Vista previa: La parte inferior nos permite ver como quedaría nuestro blog
Las opciones de personalización son las siguientes:
Plantilla
Nos permite seleccionar la plantilla de nuevo.
 |
| Figura 32- Plantillas |
Es importante resaltar que seleccionar una plantilla nueva modificara todos los parametros personalizados salvo el ancho del blog
Fondo
Esta opción nos permitira cambiar la imagen de fondo y el esquema de colores
 |
| Figura 33- Fondo |
Un esquema de color se refiere a los colores utilizados para mostrar el texto y las secciones de la página, la mayor parte de las plantillas nos permitiran trabajar con un esquema de color y nos aconsejaran un esquema cada vez que seleccionemos una imagen de fondo.
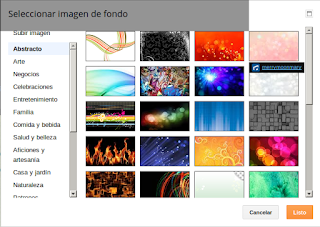
Para seleccionar una imagen de fondo pulse sobre el rectangulo situado sobre imágen de fondo, le aparecera la siguiente ventana emergente.
 |
| Figura 32- Seleccionar fondo |
Seleccione una imagen dentro de las opciones planteadas y dele al botón listo. comprobara que la imagen de fondo de la vista previa ha sido modificada asi como el esquema de color.
 |
| Figura 33- Cambiando Fondo |
Para modificar el esquema de color, haga click sobre Gama de colores principal y seleccione un color, esto modificara el color principal y generara automaticamente los colores secundarios más apropiados.
 |
| Figura 34-Cambiando Esquema de color |
Ajustar ancho
En esta sección modificaremos el ancho del blog.
 |
| Figura 35- Ajustar ancho |
Diseño
En esta sección modificaremos las estructura del blog, es decir, el numero de columnas y subsecciones que mostrara nuestro blog.
 |
| Figura 36- Diseño |
En lecciones posteriores aprenderemos a usar estas secciones.
Avanzado
En esta sección, procederemos a personalizar los tipos de letra y colores de nuestro blog.
 |
| Figura 37- Avanzado |
Todos los elementos indicados en esta sección, con excepcion de Añadir CSS, se veran eliminados al cambiar de plantilla, asi que es importante que seamos muy cuidadosos con ese hecho.
Una vez el aspecto sea el deseado pulsaremos el boton Aplicar a Blog para guardar los cambios.
Para volver al panel de control basta con pulsar el boton Volver a Blogger.


























